【Django】django-markdownxでアニメーション画像のGIFをアップロードする
投稿日 2021年2月14日 >> 更新日 2023年3月1日
今回はPythonのWebアプリケーションフレームワークであるDjangoに、マークダウンエディタを簡単に構築できる「django-markdownx」の画像アップロードについて説明します。
現時点でのバージョン「django-markdownx==3.0.1」ではテキストの編集で画像をドラッグ&ドロップすることにより画像をアップロードすることができますが、動画ファイルのような「mp4」や「gif」と言ったファイルはアップロードすることができません。
django-markdownxのバックエンドでは画像処理ライブラリが使用されており画像のアップロードに特化されたエディタであるので、動画ファイルの「mp4」は大掛かりな変更が必要となります。
しかし「gif(GIF:Graphics Interchange Format)」は動画のようにアニメーションを表示することのできる画像ファイルであるので簡単に設定することができます。

「gif」については「WebMedia」さんの記事が参考になりました。
この記事の前提としては既にdjango-markdownxを導入済みである事で進めて行くので、導入方法については以下の記事をご参照ください。
実行環境&使用ライブラリ¶
| 実行環境 |
|---|
| Windows Subsystem for Linux |
| Python 3.6.9 |
| pip 9.0.1 |
| 使用ライブラリ | ライセンス |
|---|---|
| Django==3.1.6 | BSD |
| django-markdownx==3.0.1 | BSD |
django-markdownx構築後のプロジェクト概要¶
django-markdownx構築後のプロジェクト概要は、以下のような構造となります。
project
|--app
|-- media
|--project
|--settings.py
|--urls.py
|--db.sqlite3
|--manage.py
「templates」ディレクトリや「static」ディレクトリは各プロジェクトによって配置は異なるので省きました。
今回設定・編集を行うファイルは、Djangoプロジェクト内の「project」ディレクトリ内にある「settings.py」ファイルと、その設定内容を処理しているdjango-markdownxのソースコードにある「forms.py」ファイルとなります。
settings.pyでイメージファイル形式の追加とファイルメモリサイズの制限を設定¶
django-markdownxではエディタの設定を幾つか制御できるキーワードがあり、その内のイメージファイル形式の追加とファイルをアップロードできるメモリサイズの制限を設定していきます。
ではDjangoプロジェクトの設定ファイルである「settings.py」の下方にそれぞれ設定していきます。
# project/settings.py
...
# staticファイルの設定
STATIC_URL = '/static/'
# mediaファイルの設定
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, "media")
# markdowxエディタのGIF設定
MARKDOWNX_UPLOAD_MAX_SIZE = 50 * 1024 * 1024 # デフォルトでは52.4288MB
MARKDOWNX_UPLOAD_CONTENT_TYPES = ['image/jpeg', 'image/png', 'image/gif'] # gif形式を追加
「MARKDOWNX_UPLOAD_MAX_SIZE」ではバイト数を代入することによりアップロードされるファイルメモリサイズを制限することができ、上記では約50MBまでアップロードが許されます。
私の場合はより多くの画像をアップロードしていきたいので、gifファイルは1MB以下に抑えてサーバーの容量を埋め尽くさないように配慮しています。
※バイト数の目安
| バイト | キロバイト | メガバイト |
|---|---|---|
| 1024 | 1.024 | 0.001024 |
| 1024×100 | 102.4 | 0.1024 |
| 1024×1000 | 1024 | 1.024 |
| 1024×10000 | 10240 | 10.24 |
「MARKDOWNX_UPLOAD_CONTENT_TYPES」ではリスト形式でアップロードできるファイル形式を設定しています。
これでDjangoプロジェクト内の設定は済んだので、django-markdownxのソースコードを編集していきたいと思います。
django-markdownxのソースコード「forms.py」を編集¶
django-markdownxのソースコードである「forms.py」を2行編集するだけでgifファイルのアップロードが完了します。
ではdjango-markdownxのソースコードをPythonコマンドの「-c」オプションで取得します。
$ python3 -c "import markdownx; print(markdownx.__path__)"
['/home/user/lib/python3.6/site-packages/markdownx']
ディレクトリの構造は各々異なりますが、上記のようにライブラリのソースコードがあるルートパスが出力されました。
ソースコードが置かれている「markdownx」ディレクトリの構造を確認してみます。
※Linuxコマンドの場合
# lsコマンドでディレクトリ構造を確認
$ ls /home/user/lib/python3.6/site-packages/markdownx
__init__.py exceptions.py locale static urls.py widgets.py
__pycache__ fields.py models.py templates utils.py
admin.py forms.py settings.py tests views.py
「forms.py」を確認することができたので、さっそく編集していきます。
ソースコードを直接弄ってしまうと何らかのトラブルが発生してしまう恐れがあるので、トラブルを防止したいという方はファイルを複製しておくことをお勧めします。
これから編集する「forms.py」の詳細は、django-markdownx開発者のGitHubリポジトリにあるので以下を参照してみてください。
forms.pyファイルを開いて、「ImageForm」クラス内の2行を追加・編集していきます。
オリジナルのソースコードにあるコメント行などを省いているため少し見難いかと思いますが、ImageFormクラス内の「_SKIP_PROCESS = ('image/gif', _SVG_TYPE)」と「if content_type.lower() not in self._SKIP_PROCESS:」の2行を追加しています。
# /home/user/lib/python3.6/site-packages/markdownx/forms.py
...
class ImageForm(forms.Form):
image = forms.FileField()
_SVG_TYPE = 'image/svg+xml'
# これらのタイプの処理をスキップする
_SKIP_PROCESS = ('image/gif', _SVG_TYPE) # 追加
def save(self, commit=True):
image = self.files.get('image')
content_type = image.content_type
file_name = image.name
image_extension = content_type.split('/')[-1].upper()
image_size = image.size
# if content_type.lower() != self._SVG_TYPE: # 既存の行をコメントアウト
if content_type.lower() not in self._SKIP_PROCESS: # _SKIP_PROCESS内の要素でない場合
...
image = self._process_raster(image, image_extension)
image_size = image.tell()
image.seek(0, SEEK_SET)
forms.pyではアップロードされた画像ファイルを画像処理ライブラリの「Pillow」で処理が行われ、ファイル形式の検証によって異なる方法で保存が行われているようです。
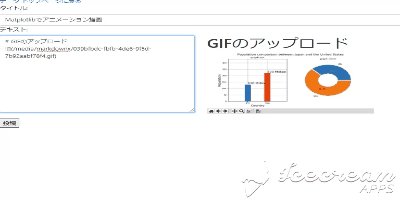
これで設定は完了したので、保存を確認した後にアプリを再起動させ「gif」ファイルをアップロードすると以下のように表示できるかと思います。

個人的にdjango-markdownxはマークダウンの記述方法さえ覚えてしまえばもの凄くスピーディーに記事を書くことができ、ドラッグ&ドロップで画像をアップロードできるので好んできます。
しかし残念ながらエディターを拡張できるサンプルがまだまだ少ないと見受けられるので、今後の開発に期待したいところです。
それでは以上となります。
最後までご覧いただきありがとうございました。
