【Django】adminサイト(管理サイト)のカラーやサイト名を変更する
投稿日 2019年11月7日 >> 更新日 2023年3月2日

今回はDjangoフレームワークに付属として備わっているadminサイトのカラーやサイト名などを変更していきたいと思います。
adminサイトでチェンジリストのカスタマイズに関する記事はこちら
adminサイトの追加・編集ページ内カスタマイズに関してはこちら。
adminサイトは機能的に優れていますが、イメージはDjango独特のカラーが使われているので「オリジナルのWebサイトを作るなら管理画面も統一させたい」と言った事もあります。
なのでadminサイトが適用しているCSSファイルを七か所だけ変更して、ガラリとイメージを変えていきたいと思います。
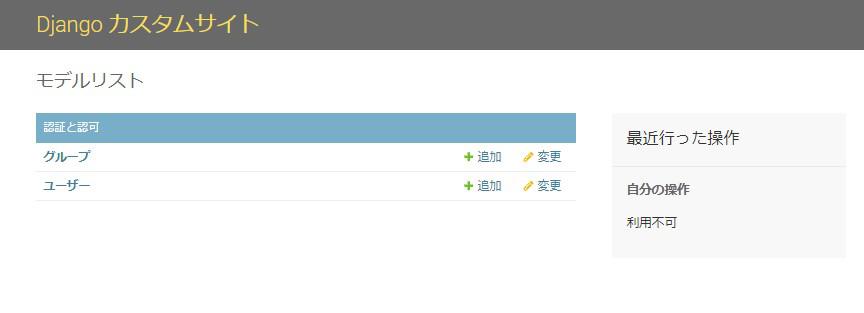
プロジェクトを立ち上げてスーパーユーザーまで行い下図の画面から始めていきます。

実行環境&使用ライブラリ¶
| 実行環境 |
|---|
| Windows Subsystem for Linux |
| Python 3.6.8 |
| pip 9.0.1 |
| 使用ライブラリ | ライセンス |
|---|---|
| Django==2.2.6 | BSD |
サイト名・タイトルを変更¶
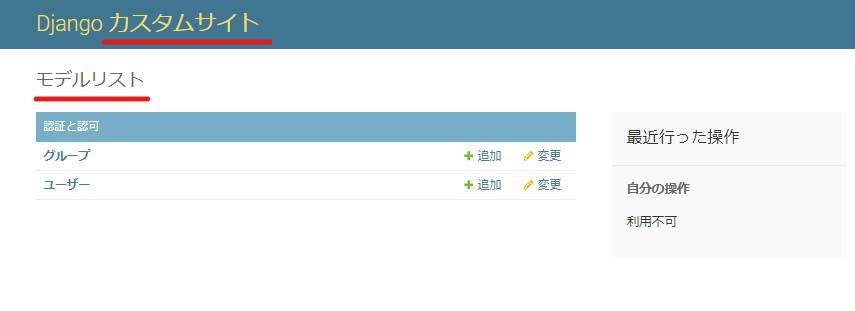
まずはサイト名である「Django 管理サイト」と、その下のタイトル名である「サイト管理」を変更していきます。
Django公式のチュートリアルでは、Djangoディレクトリにある「templates」内のソースコードをコピーし、アプリプロジェクト内にそれを配置しますが、今回はアプリディレクトリ内の「admin.py」ファイルを編集して名前を変更します。
# project/app/admin.py
from django.contrib import admin
""" Django 管理サイト名変更 """
admin.site.site_header = 'Django カスタムサイト'
""" サイト管理名変更 """
admin.site.index_title = 'モデルリスト'
すると簡単にadminサイト一覧ページの名前を変更できます。

adminサイトのカラーを変更¶
adminサイトのカラーを変更するには、「static」ディレクトリを用意し、その中にadminサイト用のCSSファイルを作成する必要があります。
staticファイルをDjangoに読み込ませるためにプロジェクトディレクトリ内の「settings.py」ファイルに追記します。
# project/project/settings.py
STATICFIELS_DIRS = (
os.path.join(BASE_DIR, 'static'),
)
STATIC_URL = '/static/'
次にアプリディレクトリ内に「static」ディレクトリを作成します。
# project/app
app
|--__pycache__
|--migrations
|--static ←ここ
|--__init__.py
|--admin.py
staticディレクトリ内にadmin専用のCSSファイルを作成したいところですが、Django自体のディレクトリからCSSファイルが置かれているディレクトリをコピーしそっくりそのまま持ってきます。
Djangoディレクトリが置かれているパスを確認するには、ターミナルにて以下のコマンドを与えます。
$ python3 -c 'import django; print(django.__path__)'
['/home/user/仮想環境/lib/python3.6/site-packages/django']
Djangoディレクトリが見つかったら、その配下にある「static」ディレクトリ内の「admin」ディレクトリまで行き、adminディレクトリをコピーしてしまいます。
django
|--contrib
|--admin
|--static
|--admin ←ここコピー
staticディレクトリ内のadminディレクトリをコピーしたら、アプリディレクトリ内に作成した「static」ディレクトリ内に貼り付けます。
app
|--__pycache__
|--migrations
|--static
|--admin ←貼り付け
|--css
|--fonts
|--img
|--js
これで準備は整ったので、CSSディレクトリ内にある、「base.css」ファイルと「widgets.css」ファイルを開いて、順番にカラーチェンジしていきます。
最初に「base.css」ファイルを六ケ所、最後に「widgets.css」ファイルを一ヵ所だけ変更して終わりたいと思います。
因みに、CSSに適用されているタグやクラス名を探す場合は、ブラウザの「開発者ツール」を使用すると助けになると思います。
※Google Chromeの例
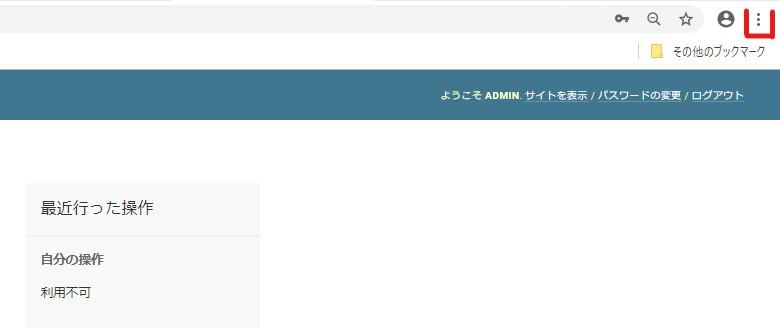
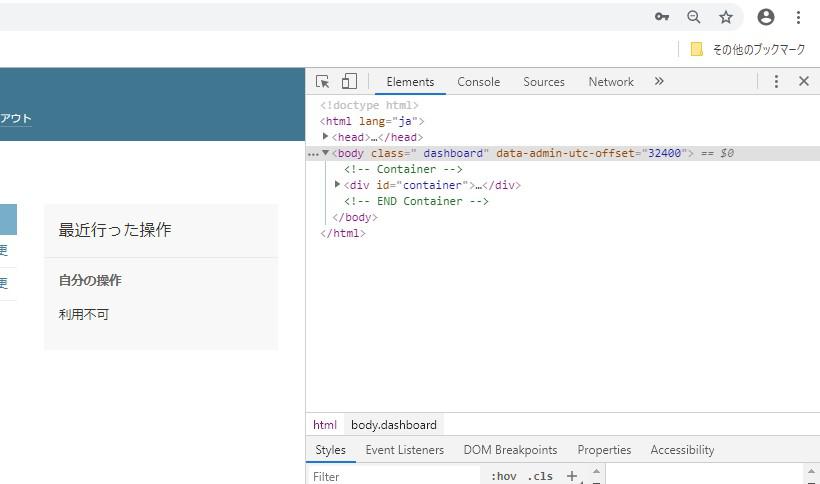
画面右上のメニューを開き「その他のツール」→「デベロッパーツール」を開くと以下のようにマークアップ言語を確認することができます。


※余談ですが、CSSを記述した後にリロードし、コードミスやファイルの配置が間違っていないのに反映されない場合は、お使いのブラウザの「閲覧履歴・Cookie・キャッシュ」などを削除すると反映される場合があります。
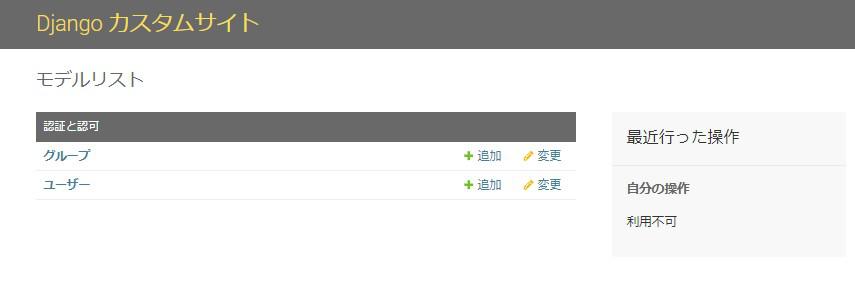
HEADER部分¶
/* base.css */
.....
.....
/* HEADER */
#header {
width: auto;
height: auto;
display: flex;
justify-content: space-between;
align-items: center;
padding: 10px 40px;
/* background: #417690; */
background: dimgray; /*dimgrayに変更*/
color: #ffc;
overflow: hidden;
}

MODULES部分¶
/* base.css */
.....
.....
/* MODULES */
.module h2, .module caption, .inline-group h2 {
margin: 0;
padding: 8px;
font-weight: 400;
font-size: 13px;
text-align: left;
/* background: #79aec8; */
background: dimgray; /* dimgrayに変更 */
color: #fff;
}

DJANGO Admin styles部分¶
/* base.css */
/* DJANGO Admin styles */
body {
margin: 0;
padding: 0;
font-size: 14px;
font-family: "Roboto","Lucida Grande","DejaVu Sans","Bitstream Vera Sans",Verdana,Arial,sans-serif;
color: #333;
/* background: #fff; */
background: whitesmoke; /* whitesmokeに変更 */
}

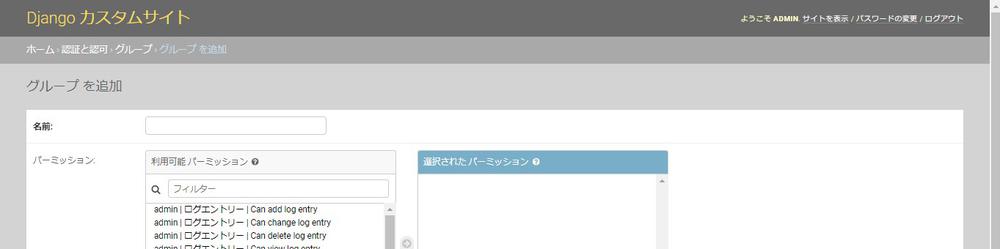
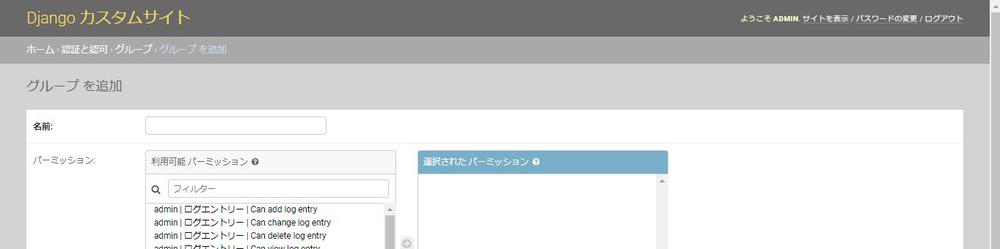
BREADCRUMBS部分¶
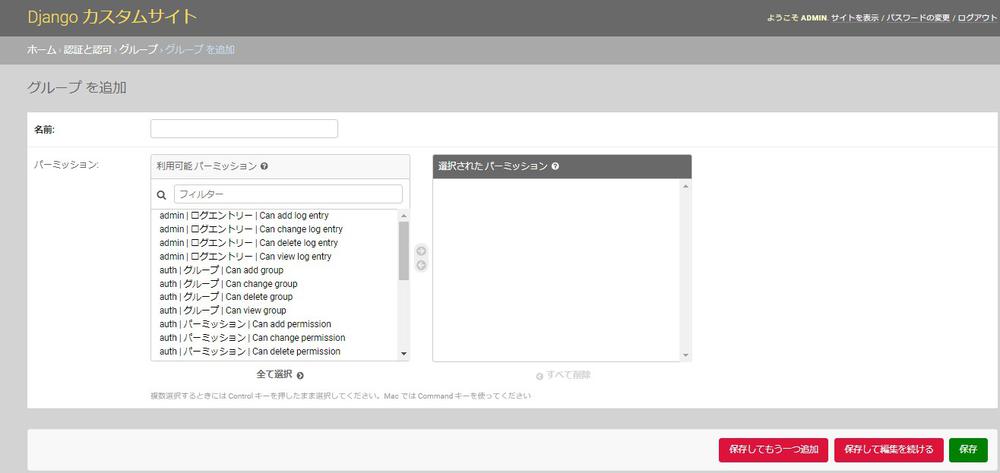
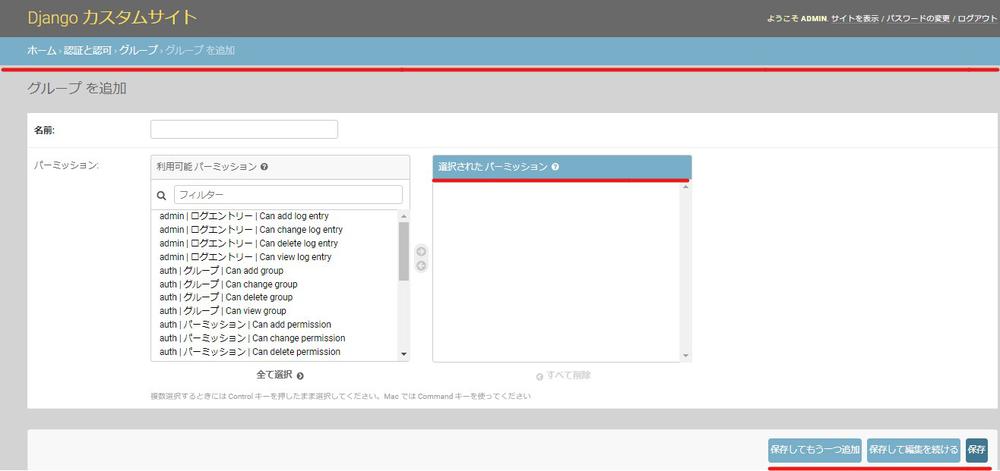
adminサイトのテーブル内「グループ+追加」へ移動します。
すると下図のように表示されているかと思います。

赤線の部分を順番に変更していきます。
/* base.css */
......
......
/* BREADCRUMBS */
div.breadcrumbs {
/* background: #79aec8; */
background: darkgray; /* darkgrayに変更 */
padding: 10px 40px;
border: none;
font-size: 14px;
color: #c4dce8;
text-align: left;
}

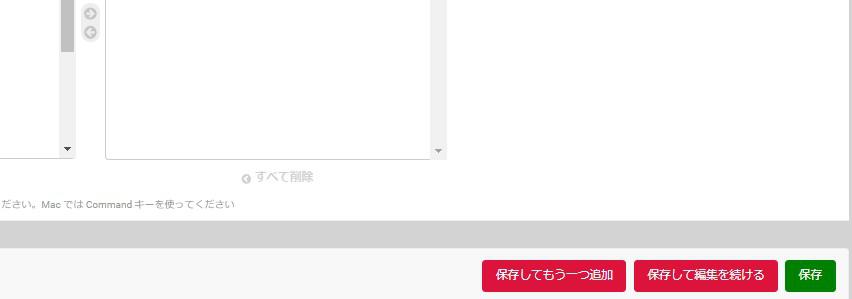
FORM BUTTONS部分2ヵ所¶
/* base.css */
/* FORM BUTTONS */
.button, input[type=submit], input[type=button], .submit-row input, a.button {
/* background: #79aec8; */ /* 追加ボタンなど */
background: crimson; /* crimsonに変更 */
padding: 10px 15px;
border: none;
border-radius: 4px;
color: #fff;
cursor: pointer;
}
......
......
.button.default, input[type=submit].default, .submit-row input.default {
float: right;
border: none;
font-weight: 400;
/* background: #417690; */ /* 保存ボタン*/
background: green; /* greenに変更 */
}

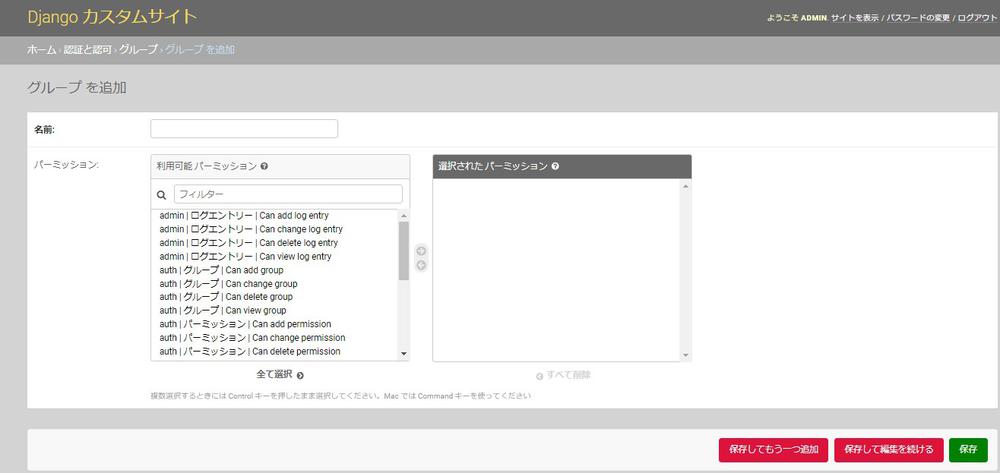
SELECTOR部分¶
最後にセレクターの部分ですが、これは下図の「選択されたパーミッション」という部分です。
このクラスは、「widgets.css」ファイルに記述されているので移動して編集します。

/* widgets.css */
/* SELECTOR (FILTER INTERFACE) */
.........
.........
.selector-chosen h2 {
/* background: #79aec8; */ /* 選択されたパーミッション */
background: dimgray; /* dimgrayに変更 */
color: #fff;
}

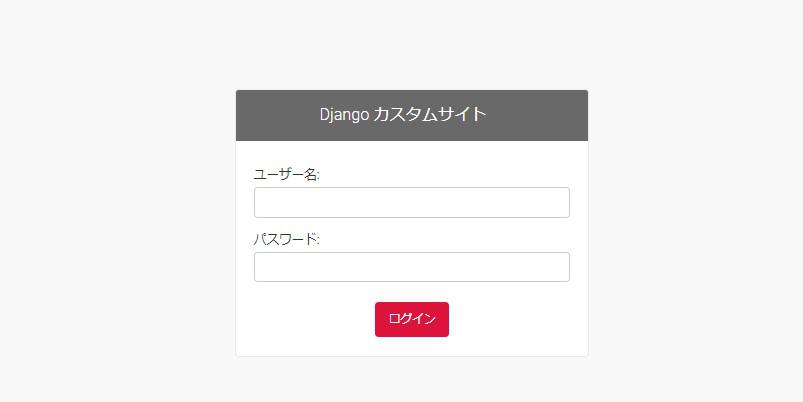
最後にログアウトして終わりましょう。

今回はadminサイトのカラーやサイト名を変更してきましたが、他にチェンジリストやチェンジフォームのカスタムも柔軟に行うこともできます。
柔軟にカスタムが行えるのもadminサイトが優れていると言えますね。
それでは以上となります。
参考
最後までご覧いただきありがとうございました。