【Django】ブラウザのタブにタイトルを継承して表示させる
投稿日 2019年5月30日 >> 更新日 2023年3月3日

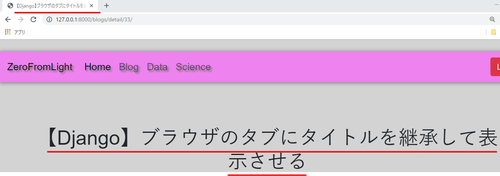
今回はDjangoで上の図のようにブログタイトル名をブラウザのタブに表示させる方法を紹介します。
初学者の場合、覚える事が山のようにあるので見過ごしてしまう部分でもあるかと思います。
これは内部的なSEO対策としても有効かと思いますので是非組み込んでいきましょう。
親テンプレートの編集¶
まず親テンプレートであるbase.htmlを編集します。
通常タイトルにはサイト名を記述していると思いますが、そのサイト名の両端にDjangoのテンプレートタグを追加します。
<!doctype html>
<html lang="ja">
<head>
<title>{% block title %}サイト名{% endblock %}</title>
</head>
....
</html>
{% block title %}のtitleですが、自分が分かりやすい任意の文字列で大丈夫です。そして親テンプレートtitleに子テンプレートであるブログタイトルを継承させるために、子テンプレートにも同じように追加していきます。
子テンプレートへ継承する¶
今回は分かりやすくブログタイトル名をブログタイトルとしています。
{% extends 'app/base.html' %}
{% block content %}
<h1>{% block title %}ブログタイトル{% endblock %}</h1>
<p>内容</p>
{% endblock %}
タブや検索一覧に表示させるには、Djangoの場合テンプレートタグを上手く使う必要があります。
最後に{{ block.super }}の使い方について¶
{{ block.super }}は親テンプレートの要素を継承して使う事ができます。
例えば先ほどの続きから見て行きますと、{% block title %}サイト名{% endblock %}としていた親テンプレートの「サイト名」という要素を子テンプレートに渡すことができます。
{% extends 'app/base.html' %}
{% block content %}
<h1>{% block title %}ブログタイトル | {{ block.super }}{% endblock %}</h1>
<p>内容</p>
{% endblock %}
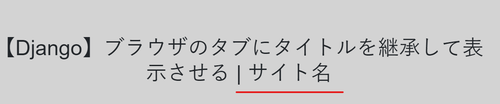
{{ block.super }}は親テンプレートの要素である「サイト名」が渡されブログタイトルの後にサイト名が表示せれるようになります。

この{% block %}タグを応用していけば色々な発見があると思うので試してみましょう。
それでは以上になります。
最後までご覧頂きありがとうございます。
