【Django】Googleアナリティクスを導入し閲覧数を確認する
投稿日 2019年5月30日 >> 更新日 2023年3月3日

今回はGoogleが無料で提供しているサイト解析用のツールである「Googleアナリティクス」をDjangoアプリに導入するお話であります。
GoogleアナリティクスAPIの実装に関してはこちら→【Python】徹底的なGoogleアナリティクスAPI v4の設定と実装
GoogleアナリティクスAPIを使ってWebサイト内の人気コンテンツなどをDjangoアプリに表示させる方法はこちらで説明しております。
Webサイトを運営している方にとっては非常に便利で強力なツールかと思われますし、Googleアカウントを取得していれば簡単にGoogleアナリティクスのアカウントを登録できます。
Googleアナリティクスの登録に関しては以下を参考にさせて頂きました。
ここから先は、Googleアナリティクスで取得したトラッキングコードをDjangoに組み込んでいきます。なおこの記事を書くにあたって非常に参考となったサイトです。
※前提といたしましては、本番環境での作業になります。
使用ライブラリ¶
| 使用ライブラリ | ライセンス |
|---|---|
| Django==2.2.6 | BSD |
トラッキングコード用のファイルを作成¶
トラッキングコードとグローバルサイトタグを手に入れたら、Djangoに渡す為ファイルを作成します。
読み込ませたいアプリディレクトリ下でcontext_processors.pyを作成します。
# project/app/context_processors.py
from django.conf import settings
def google_analytics(request):
"""
DEBUGがFalseの時にsettings.pyに設定したトラッキングIDを取得
"""
ga_tracking_id = getattr(settings, 'GOOGLE_ANALYTICS_TRACKING_ID', False)
"""
テンプレートタグで'GOOGLE_ANALYTICS_TRACKING_ID'という変数を
使えるようにする
"""
if not settings.DEBUG and ga_tracking_id:
return {
'GOOGLE_ANALYTICS_TRACKING_ID': ga_tracking_id,
}
return {}
作成したファイルをプロジェクト下のsettings.pyに読み込ませます。
※デバッグがTrueになっていると読み込まれなくなるので注意してください。
# project/project/settings.py
DEBUG = False
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
'app.context_processors.google_analytics', # ←ここ
],
},
},
]
...
...
"""一番下辺りに"""
GOOGLE_ANALYTICS_TRACKING_ID = 'UA-ID' # ←トラッキングID
トラッキングコードをDjangoに設定できたので、次はグローバルサイトタグ用のファイルを作成します。
グローバルサイトタグ用ファイルの作成¶
グローバルサイトタグ用ファイルは新しく作成するga.htmlというファイルにそのままコピーアンドペーストします。
<!-- project/app/templates/app/ga.html -->
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-ID');
</script>
そしてga.htmlファイルを親テンプレートのbase.htmlへ渡します。
<!-- project/app/templates/app/base.html -->
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>サイト名</title>
<!-- ga.htmlファイルの読み込み-->
{% if GOOGLE_ANALYTICS_TRACKING_ID %}
{% include 'home/ga.html' %}
{% endif %}
</head>
....
</html>
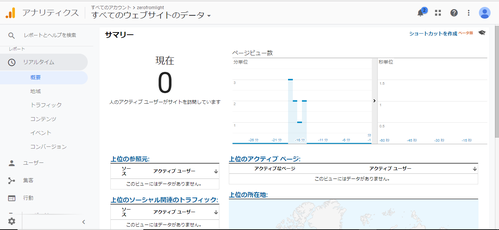
本番環境ですので再起動させたのち、Googleアナリティクスにて確認をしてみてください。
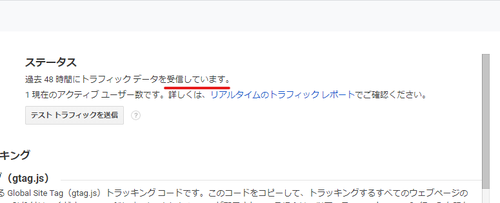
サイト解析には通常数時間後に反映されるみたいですが、アナリティクス管理画面一番左下の歯車のマークをクリックし、トラッキング情報→トラッキングコードにてステータスを確認することができます。

ご本人でサイトを訪問し受信されれば成功です。
もし上手くいかないようであれば、コードの記述ミスやファイルの置き場などを再度確認して実行してみください。
おすすめサイト¶
私もGoogleアナリティクスを導入できた背景として非常に参考させて頂いたDjangoBrothers BLOGさんには感謝しています。特にDjangoBrothers BLOGさんのチューリアルはPython・Django初学者にとってはかなりスキルアップできるコンテンツだと思います。
ぜひ訪問してみてください。

それでは以上になります。
最後までご覧頂きありがとうございます。
