【Django】Twitterカードの埋め込み方!徹底解説!
投稿日 2019年6月1日 >> 更新日 2023年3月3日

今回はDjangoで作成したWebサイトに、OGP(Open Graph Protcol(オープングラフプロトコル))を埋め込みDjangoのテンプレートタグを使ってデータを継承させていこうと思います。
なおTwitterカードとOGPについてはこちらの記事を参照してもらえたらありがたいです。
それではDjangoにてTwitterカードを埋め込み実装していきたいと思いますが、本番環境での実装でなければTwitterに反映されないと思うので予めご了承ください。
設定前の表示例

実行環境&使用ライブラリ¶
| 実行環境 |
|---|
| Windows Subsystem for Linux |
| Python 3.6.8 |
| pip 9.0.1 |
| 使用ライブラリ | ライセンス |
|---|---|
| Django==2.2.6 | BSD |
ベースの設置¶
まずはベースとなるファイルのbase.htmlのheadタグ内にOGPタグ(metaタグ)を設置します。最初は設置例だけお見せします。
<!-- /templates/app/base.html -->
<!doctype html>
<html>
<head>
<meta name="twitter:card" content="カード種類" />
<meta name="twitter:site" content="@ユーザー名" />
<meta property="og:url" content="記事のURL" />
<meta property="og:title" content="記事のタイトル" />
<meta property="og:description" content="記事の内容" />
<meta property="og:image" content="画像のURL" />
</head>
....
</html>
カードの種類としていくつかあるみたいですが、今回取り上げるのはsummaryとsummary_large_imageの2種類です。
@ユーザー名ではTwitterアカウントのユーザー名を当てはめます。
あとはそれぞれの内容にそってDjangoのテンプレートタグを当てはめて行くだけです。
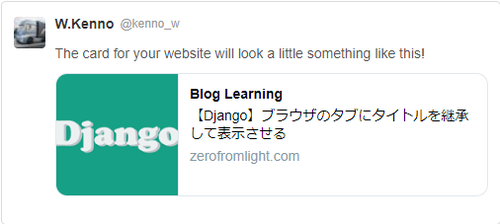
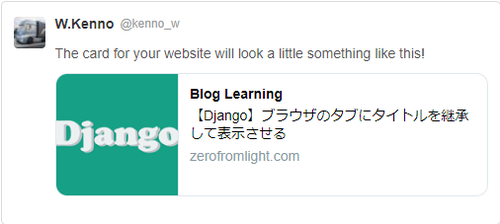
summaryの場合

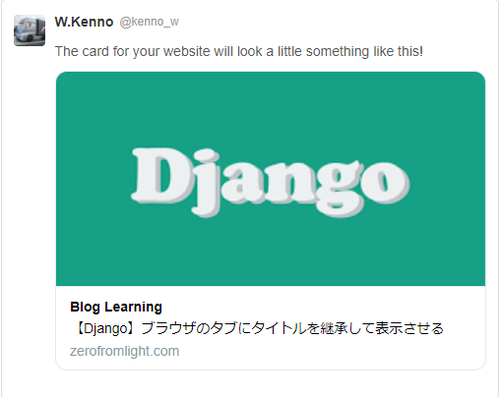
summary_large_imageの場合

任意のblockタグを作成し記事詳細ファイルに当てはめる¶
先ほどheadタグ内に設置したmetaタグには、Djangoのblockタグを当てはめて行きます。
それぞれに意味を持たせた{% block 意味 %}タグです。
<!-- /templates/app/base.html -->
<!doctype html>
<html>
<head>
<title>{% block title %}app名{% endblock %}</title>
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="@kenno_w" />
<meta property="og:url" content="{{ request.build_absolute_uri }}" />
<meta property="og:title" content="Blog記事" />
<meta property="og:description" content="{% block blog %}{% endblock %}" />
<meta property="og:image" content="{% block image %}https://example.com{% endblock %}" />
</head>
<body>
{% block content %}
{% endblock %}
</body>
</html>
"{{ request.build_absolute_uri }}"という見慣れないDjangoのタグが表れましたが、これは記事詳細までのURLを取得するといった組み込みフィルタになります。
"Blog記事"の部分ですが、私が個人的にハードコードしているだけであってそれぞれに合った当てはめ方をしてもかまいません。心配でしたら同じようにしてください。
"{% block blog %}{% endblock %}"ですが、ブログ記事のタイトルとして当てはめます。少しややこしいですが私の場合はtitleタグ内のblockタグと被ってしまうので{% block blog %}として記述しました。
"{% block image %}"はその詳細記事に紐づけられた画像のURLを渡すための記述です。恐らくDjangoで画像用のファイルを扱っている人達はmediaディレクトリ内に画像などを保存していると思います。そのmediaディレクトリからのURLをmetaタグ内でハードコードしたhttps://...のURLに渡しTwitter上で表示させることができます。
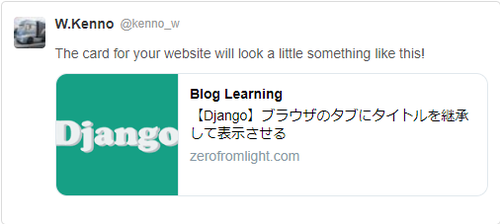
今の記述通りにするとこのように表示されます。
※Blog記事の部分をBlog Learningとしています。

そして次に記事詳細用ファイルであるdetail.htmlにて{% block %}タグを当てはめて行きます。
当てはめて行くblockタグは{% block blog %}と{% block image %}で、{% block image %}タグではmetaタグでハードコードしたhttps://example.comを当てはめる為に{{ block.super }}フィルタタグを使います。
{{ block.super }}は親テンプレートタグ({% block image %})を継承して使うことできます。
<!-- /templates/app/detail.html -->
{% extends 'app/base.html' %}
{% block content %}
{% for blog in blogs %}
<!-- ブログ記事の画像、{{ block.super }}=https://exmaple.comのあとに/media/app/画像URLとなる -->
<div>
<img src="{% block image %}{{ block.super }}{{ blog.image.url }}{% endblock %}" width="100%">
</div>
<!-- ブログのタイトル -->
<div>
<h1>{% block blog %}{{ blog.title }}{% endblock %}</h1>
</div>
<!-- ブログ詳細 -->
<div>
{{ blog.text }}
</div>
{% endfor %}
{% endblock %}
当てはめる事が出来たらWebアプリケーションサーバーを再起動させ確認してみましょう。
Twitterでの反映にはタイムラグがあるので、Twitter公式サービスであるCard Validatorを使って試してみましょう。赤い線の中に記事詳細ページのURLを添えてValidationします。

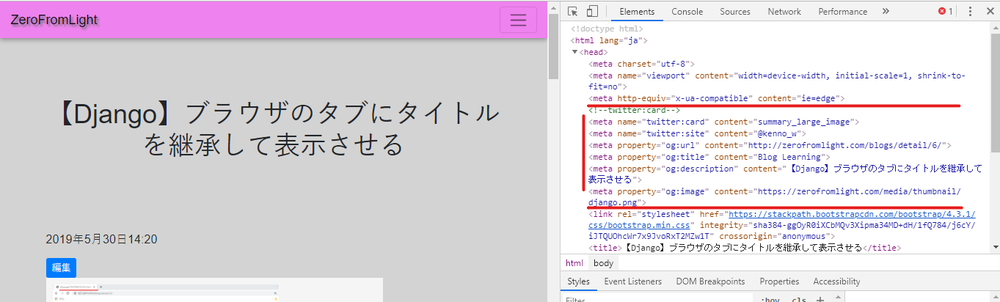
もし上手く表示できなければ、Google Chromeの検証機能を使って確認する事も出来ます。
記事詳細ページにて右クリック→一番下の検証をクリックすると下図のようにコードを確認することができます。

見にくいですが、metaタグ内を見ますと反映されているかが見れます。他にもコードの記述ミスやTwitter上での設定が問題になっている事もあるので一つ一つ確認しながらクリアにしていきましょう。
今回当てはめたblockタグですが私の一身上の都合であのような形になりました。各々で試しつつ応用を効かせることもできると思うので好きなような形にしていってください。
参考サイト¶
今回はこちらのサイトを参考にさせてもらい、記事を書くことができました。
それでは以上になります。
最後までご覧いただきありがとうございます。
