【Django】adminサイトにドキュメントジェネレータ(documentation generator)を搭載
投稿日 2019年10月31日 >> 更新日 2023年3月2日

今回はDjangoアプリのadminサイトに「ドキュメントジェネレータ(documentation generator)」を搭載して、Django機能の一覧やモデル定義した詳細などを見れるように実装していきたいと思います。
adminサイトのカラーチェンジについてはこちらの記事で説明しております。
adminサイトでチェンジリストのカスタマイズに関する記事はこちら
adminサイトの追加・編集ページ内カスタマイズに関してはこちら。
ドキュメントジェネレータ機能を使う為には、「admindocs」というアプリを有効にし、外部ライブラリからモジュールをインストールする必要があります。
簡単な説明にとどめているので、より詳しい内容はDjangoの公式ドキュメントを参照してください。
実行環境&使用ライブラリ¶
| 実行環境 |
|---|
| Windows Subsystem for Linux |
| Python 3.6.8 |
| pip 9.0.1 |
| 使用ライブラリ | ライセンス |
|---|---|
| Django==2.2.6 | BSD |
| django-docutils==0.4.0 | BSD |
必要なモジュールのインストール¶
ドキュメントジェネレータを使えるようにするには、外部ライブラリの「django-docutils==0.4.0」をインストールし、設定ファイルの「INSTALLED_APPS」や「MIDDLEWARE」に必要なコードを追加、設定ファイルと同じ階層の「urls.py」を編集します。
django-docutilsは現時点(2019年10月30日)でのリリース状況は2017年で止まっていますが、簡単に挿入することができたので、公式ドキュメントの方かこちらの外部ライブラリかお好きな方を選んでください。
ではpipでインストールします。
$ pip3 install django-docutils
設定ファイル「settings.py」を編集します。
# project/project/settings.py
INSTALLED_APPS = [
'app.apps.AppConfig', # アプリ名
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'django.contrib.admindocs', # 追加
'django_docutils', # 追加
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
'django.contrib.admindocs.middleware.XViewMiddleware', # 追加
]
LANGUAGE_CODE = 'ja'
TIME_ZONE = 'Asia/Tokyo'
次にsettings.pyと同じ階層の「urls.py」を編集します。
# project/project/urls.py
from django.contrib import admin
from django.urls import path, include # 追加
urlpatterns = [
path('admin/', admin.site.urls),
path('admin/doc/', include('django.contrib.admindocs.urls')), # 追加
]
あとはターミナルにてスーパーユーザーの権限を取得して、adminサイトにアクセスするだけです。
$ python3 manage.py migrate
$ python3 createsuperuser
ユーザー名
アドレス
パスワード
$ python3 manage.py runserver
127.0.0.1:8000/adminとアクセスし、右上に「ドキュメント」と追加されていれば成功です。

ドキュメントジェネレータの内容¶
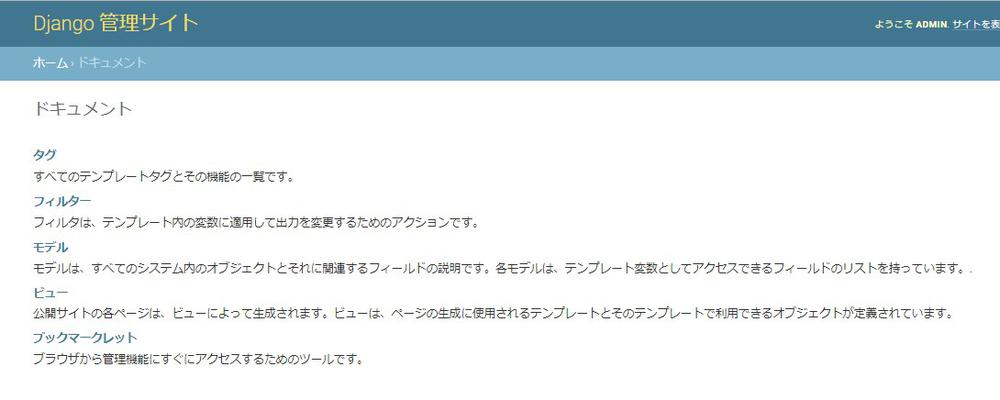
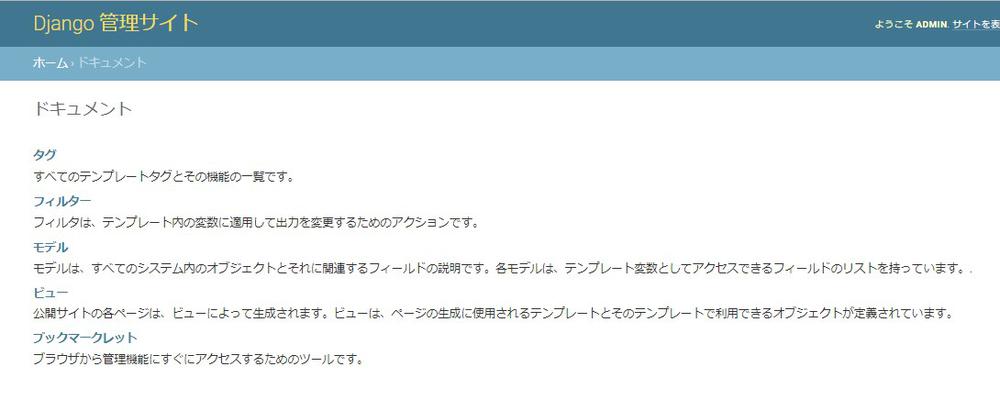
冒頭の図にもありましたが、ドキュメントを開くとこのような内容となっています。

それぞれのリンク内の一部を見ていくとしましょう。
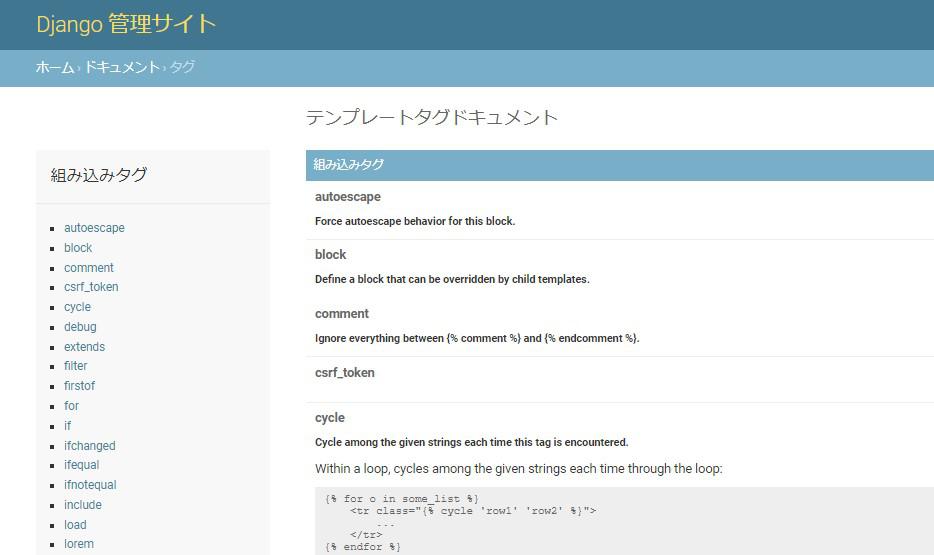
タグ¶
「すべてのテンプレートタグとその機能の一覧です。」

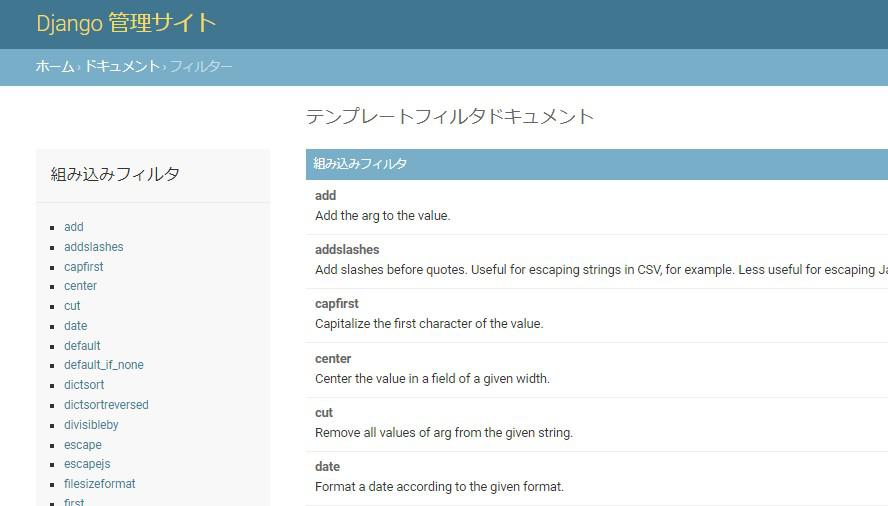
フィルタ¶
「フィルタは、テンプレート内の変数に適用して出力を変更するためのアクションです。」

モデル¶
「モデルは、すべてのシステム内のオブジェクトとそれに関連するフィールドの説明です。各モデルは、テンプレート変数としてアクセスできるフィールドのリストを持っています。」

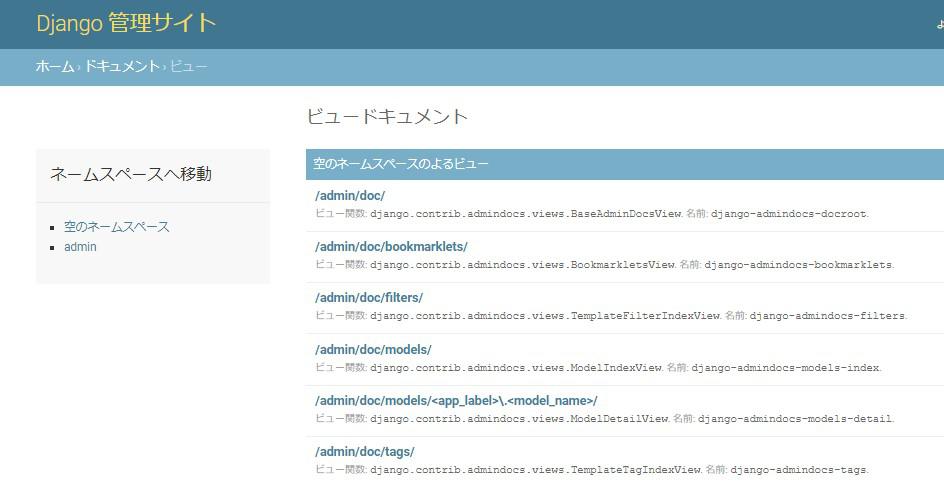
ビュー¶
「公開サイトの各ページは、ビューによって生成されます。ビューは、ページの生成に使用されるテンプレートとそのテンプレートで利用できるオブジェクトが定義されています。」

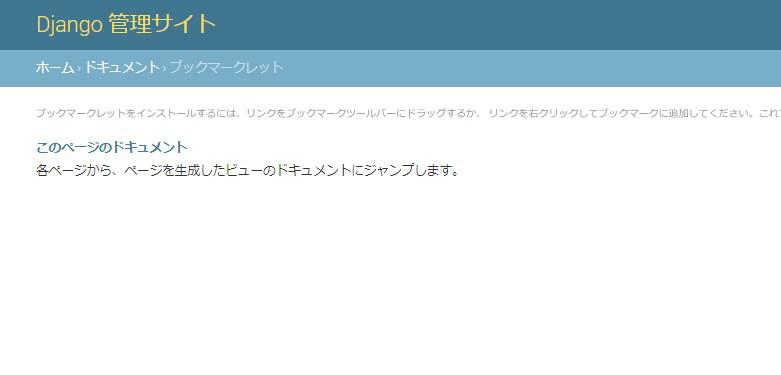
ブックマーク¶
「ブラウザから管理機能にすぐにアクセスするためのツールです。」

モデルを定義しドキュメントから確認¶
それでは簡単にモデルを定義し、adminサイトのドキュメントでどのように表示されるのか見ていきましょう。
# project/app/models.py
from django.db import models
class Todo(models.Model):
title = models.CharField('タイトル', max_length=50)
created_at = models.DateTimeField('日付', auto_now_add=True)
def __str__(self):
return self.title
# project/app/admin.py
from django.contrib import admin
from .models import Todo
admin.site.register(Todo)
ターミナルにてデータベースに反映させます。
$ python3 manage.py makemigrations
$ python3 manage.py migrate
$ python3 manage.py runserver

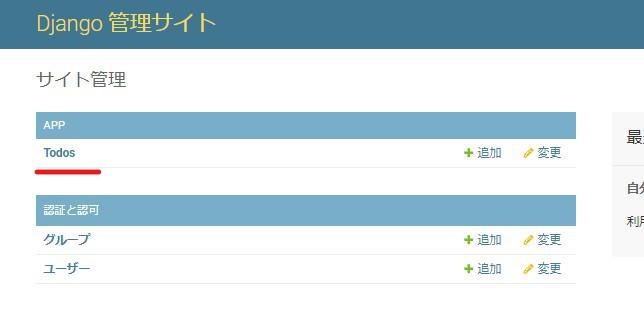
ドキュメント内の、「モデル」を開いてみます。
新しく「Todo」のテーブルが作成されているのが分かります。

Todo内の一部ですが、モデルで定義した詳細を確認することができます。

このようにインターフェイスで自サイト専用のドキュメントを見られるのは、開発の助けにもなり生産性も上がるかと思います。
本当にありがたいフレームワークです。
簡単な説明でしたが以上となります。
最後までご覧いただきありがとうございました。
