【Django】ChatterBotモジュールでチャットボットWebアプリの開発
投稿日 2020年12月30日 >> 更新日 2023年3月1日
今回は、チャットボットフレームワークのChatterBotモジュールとWebフレームワークのDjangoを使用して、チャットボットWebアプリケーションを開発していきたいと思います。

ChatterBotとは、チャットボットを簡単に実装できてしまう開発者用に開発されたモジュールです。
さまざまな国の言語にも対応できるように作られているので、非常に汎用性の高いライブラリだと思います。
そしてWebフレームワークのDjangoと統合できることから、既存アプリにも簡単に追加しチャットボット窓口をセッティングすることができます。

この記事では、前提として「ChatterBot==1.1.0」と「Django==2.2.17」がインストール済みである事とします。
ChatterBotの実装やDjangoとの統合は公式ドキュメントを参照にして頂ければ問題ありませんが、インストールに関しては少し躓いてしまうかもしれません。
もしChatterBotの導入が簡単に進まなかった場合は、こちらの記事をご参照してみてください。
日本語設定に関してはこちらで説明しています。
実行環境&使用ライブラリ¶
| 実行環境 |
|---|
| Windows Subsystem for Linux |
| Python 3.6.9 |
| pip 9.0.1 |
※「ChatterBot==1.1.0」は削除されているみたいなので、別のバージョンで試してみて下さい。
| 使用ライブラリ | ライセンス |
|---|---|
| Django==2.2.17 | BSD |
| ChatterBot==1.1.0 | BSD |
Djangoでアプリケーションの作成¶
まずは、一枚のHTMLページを表示するアプリケーションを作成しておきます。
プロジェクトの各階層は以下のような構図です。
※Djangoプロジェクトの一部
config
|--config # プロジェクト直下のファイルだ
|--settings.py
|--urls.py
|--sample_bot # アプリケーションのフォルダ
|--migrations
|--templates # テンプレート用のフォルダ
|--sample_bot
|--home.html
|--urls.py
|--views.py
|--db.sqlite3
|--manage.py
アプリケーション名は「sample_bot」として、プロジェクトの設定ファイル「settings.py」を編集します。
# config/config/settings.py
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'sample_bot', # アプリケーションを設定
]
...
# https://docs.djangoproject.com/en/2.2/topics/i18n/
LANGUAGE_CODE = 'ja' # 日本語設定
TIME_ZONE = 'Asia/Tokyo' # 日本時間の設定
「sample_bot」にアクセスされるようにsettings.pyと同じ階層の「urls.py」にてURLを設定。
# config/config/urls.py
from django.contrib import admin
from django.urls import path, include # includeをインポート
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('sample_bot.urls')), # アクセス先のアプリを設定
]
次は、アプリケーションの「sample_bot」ディレクトリにある「views.py」にて、HTMLを表示させるための設定をします。
# config/sample_bot/views.py
from django.shortcuts import render
# Create your views here.
def home(request):
"""
http://127.0.0.1:8000/で表示されるページ
"""
return render(request, 'sample_bot/home.html')
「views.py」と同じディレクトリに「urls.py」を新規作成し、URLパターンを設定します。
# config/sample_bot/urls.py
from django.urls import path
from . import views
app_name = 'sample_bot'
urlpatterns = [
path('', views.home, name='home'),
]
これで「views.py」に定義したテンプレートディレクトリ先の「sample_bot/home.html」にアクセスされるようになったので、アプリディレクトリ内に「templates/sample_bot」のディレクトリを作成し、「home.html」を作成します。
<!-- config/sample_bot/templates/sample_bot/home.html -->
<!doctype html>
<head>
<title>Sample Bot</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
最後にマイグレートコマンドでデータベースを初期化し、プロジェクトを起動させアクセスします。
# データベースの初期化
$ python3 manage.py migrate
# プロジェクトの起動
$ python3 manage.py runserver
...
Django version 2.2.17, using settings 'config.settings'
Starting development server at http://127.0.0.1:8000/
...
ローカルホストにアクセスすると以下のように表示されるはずです。

ChatterBotの統合¶
DjangoにChatterBotを組み込んでいきますが、インストールがまだの場合はこちらをご参照ください。
settings.pyにモジュールとChatterBotパラメータを設定する¶
まず、settings.pyの「INSTALLED_APPS」に統合用のAPIモジュールを追加します。
# config/config/settings.py
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'sample_bot', # 追加済みのアプリケーション
'chatterbot.ext.django_chatterbot', # 追記
]
そして同ファイル内の下の方にChatterBotを初期化する際のパラメータを設定します。
# config/config/settings.py
# ChatterBotパラメータ
CHATTERBOT = {
'name': 'DjangoBot', # チャットボットの名前
}
上記は最低限必要なチャットボットの名前を設定していますが、他の設定も試したい場合は以下のように追加します。
※後からでも自由に設定可能です。
例えば日本語に対応した設定では、自作の言語モジュールをsettings.pyと同じ階層に置き、モジュールを読み込んで特定のパラメータに設定します。
config
|--config
|--languages.py # 自作の言語モジュール
|--settings.py
自作言語モジュールの中身
# config/config/languages.py
class ENG:
ISO_639_1 = 'en'
ISO_639 = 'eng'
ENGLISH_NAME = 'Englich'
class JPN:
ISO_639_1 = 'ja_core_news_sm'
ISO_639 = 'jpn'
ENGLISH_NAME = 'Japanese'
class GINZA:
ISO_639_1 = 'ja_ginza'
ISO_639 = 'ginza'
ENGLISH_NAME = 'ginza'
上記の各クラスは、ChatterBotモジュールをインストールする際に一緒にインストールされる「spacy」という自然減処理ライブラリで学習済み統計モデルを選択するためのクラスです。
英語ならば「ENG」、日本語ならば「JPN」もしくら「GINZA」を選択して、ChatterBotパラメータ「tagger_language」に設定します。
# config/config/settings.py
# ChatterBotパラメータ
from . import languages # 自作日本語モジュールをインポート
CHATTERBOT = {
'name': 'DjangoBot', # チャットボットの名前
'tagger_language': languages.JPN, # 日本語に対応された設定
}
日本語設定に関してはこちらをご参照ください。
他には、ユーザーの入力声明に対する応答データが見つからなかった場合に、特定のメッセージを返す設定です。
# config/config/settings.py
# ChatterBotパラメータ
from . import languages # 自作日本語モジュールをインポート
# チャットボットの応答が見つからなかった場合の応答
default_response = [
'すいません、分かりません。',
'それに対する応答は学習されていないので答えられません。',
]
CHATTERBOT = {
'name': 'DjangoBot', # チャットボットの名前
'logic_adapters': [ # ロジックアダプターの設定
{
'import_path': 'chatterbot.logic.BestMatch',
'default_response': default_response,
}
],
'tagger_language': languages.JPN, # 日本語に対応された設定
}
上記の設定は、ユーザーの入力文章が検索アルゴリズムにヒットしなかった場合に「default_response」に記載した文字列をランダムに返します。
ChatterBotのデータベーステーブルをDjangoに移行¶
マイグレートコマンドのあとに、「django_chatterbot」と合わせて実行するとDjangoデータベース内にChatterBotが逐次保存するためのテーブルが作成されます。
$ python3 manage.py migrate django_chatterbot
Operations to perform:
Apply all migrations: django_chatterbot
Running migrations:
Applying django_chatterbot.0001_initial... OK
Applying django_chatterbot.0002_statement_extra_data... OK
Applying django_chatterbot.0003_change_occurrence_default... OK
Applying django_chatterbot.0004_rename_in_response_to... OK
Applying django_chatterbot.0005_statement_created_at... OK
Applying django_chatterbot.0006_create_conversation... OK
Applying django_chatterbot.0007_response_created_at... OK
Applying django_chatterbot.0008_update_conversations... OK
Applying django_chatterbot.0009_tags... OK
Applying django_chatterbot.0010_statement_text... OK
Applying django_chatterbot.0011_blank_extra_data... OK
Applying django_chatterbot.0012_statement_created_at... OK
Applying django_chatterbot.0013_change_conversations... OK
Applying django_chatterbot.0014_remove_statement_extra_data... OK
Applying django_chatterbot.0015_statement_persona... OK
Applying django_chatterbot.0016_statement_stemmed_text... OK
Applying django_chatterbot.0017_tags_unique... OK
Applying django_chatterbot.0018_text_max_length... OK
ChatterBotのモデルや管理サイトへの表示はChatterBot側で設定されているので、スーパーユーザーを作成して確認するだけです。
$ python3 manage.py createsuperuser

入力フォームから応答を返す処理¶
ChatterBotの設定とデータベースの移行が完了したら、ビューやURLパターンを定義しデータを受信するためのHTMLフォームを設定するだけです。
まずは「views.py」にてHTMLフォームからのデータを受け取るための関数を定義します。
# config/sample_bot/views.py
from django.shortcuts import render
from django.http import HttpResponse # 追記
from chatterbot import ChatBot # 追記
from chatterbot.ext.django_chatterbot import settings # 追記
# Create your views here.
def home(request):
"""
http://127.0.0.1:8000/で表示されるページ
"""
return render(request, 'sample_bot/home.html')
def bot_response(request):
"""
HTMLフォームから受信したデータを返す処理
http://127.0.0.1:8000/bot_response/として表示する
"""
chatbot = ChatBot(**settings.CHATTERBOT)
input_data = request.POST.get('input_text')
if not input_data:
return HttpResponse('<h2>空のデータを受け取りました。</h2>', status=400)
bot_response = chatbot.get_response(input_data)
http_response = HttpResponse()
http_response.write('{}: {}'.format(chatbot.name, bot_response))
return http_response
次にviews.pyと同じ階層にある「urls.py」にURLパターンを追記します。
# config/sample_bot/urls.py
from django.urls import path
from . import views
app_name = 'sample_bot'
urlpatterns = [
path('', views.home, name='home'), # ホーム
path('bot_response/', views.bot_response, name='bot_response'), # 応答
]
そして既存のテンプレートファイル「home.html」にデータを送るHTMLフォームを設定します。
<!-- config/sample_bot/templates/sample_bot/home.html -->
<!doctype html>
<head>
<title>Sample Bot</title>
</head>
<body>
<h1>Hello World</h1>
<br>
<!-- 入力フォーム -->
<form action="{% url 'sample_bot:bot_response' %}" method="POST">
{% csrf_token %}
<input placeholder="入力" type="text" name="input_text">
<input type="submit">
</form>
</body>
</html>
サーバーを再起動させると以下のようになるかと思います。

文章を入力し送信ボタンもしくわエンターキーを押すと「/bot_response/」にアクセスされ応答メッセージが表示されます。


上記の応答は既知のデータが見つからなかった場合に、「default_response」で定義した文字列を返しています。
空のデータを送信すると特定の文章が返されます。

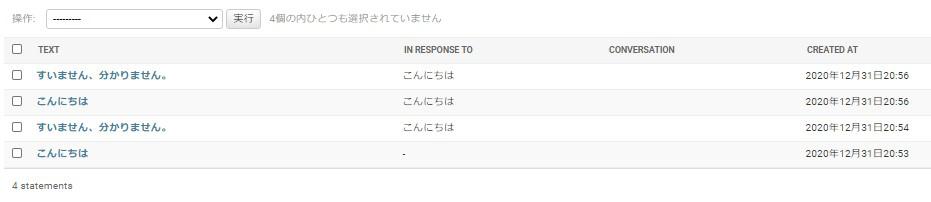
会話もしっかり保存されていることが分かります。

関数ビューからクラスビューに変更する場合¶
「views.py」と「urls.py」を編集するだけです。
# config/sample_bot/views.py
# from django.shortcuts import render
from django.views.generic.base import TemplateView # 追記
from django.views.generic import View # 追記
from django.http import HttpResponse
from chatterbot import ChatBot
from chatterbot.ext.django_chatterbot import settings
# Create your views here.
class Home(TemplateView):
template_name = 'sample_bot/home.html'
class BotResponse(View):
chatbot = ChatBot(**settings.CHATTERBOT)
def post(self, request, *args, **kwargs):
input_data = request.POST.get('input_text')
if not input_data:
return HttpResponse('<h2>空のデータを受け取りました。</h2>', status=400)
bot_response = self.chatbot.get_response(input_data)
http_response = HttpResponse()
http_response.write('{} => {}'.format(self.chatbot.name, bot_response,))
return http_response
def get(self, request, *args, **kwargs):
return HttpResponse(self.chatbot.name)
以下は「urls.py」です。
# config/sample_bot/urls.py
from django.urls import path
from . import views
app_name = 'sample_bot'
urlpatterns = [
path('', views.Home.as_view(), name='home'),
path('bot_response/', views.BotResponse.as_view(), name='bot_response'),
]
AjaxによるHTTPレスポンス¶
これまではユーザーがHTMLフォームに文章を入力し送信すると、HTTPレスポンスにより「/bot_response/」のURLパターンへ同期的に通信され表示が切り替わっていましたが、ここからは同じページ上で「/bot_response/」の結果を表示させるようにする非同期通信を実装していきたいと思います。
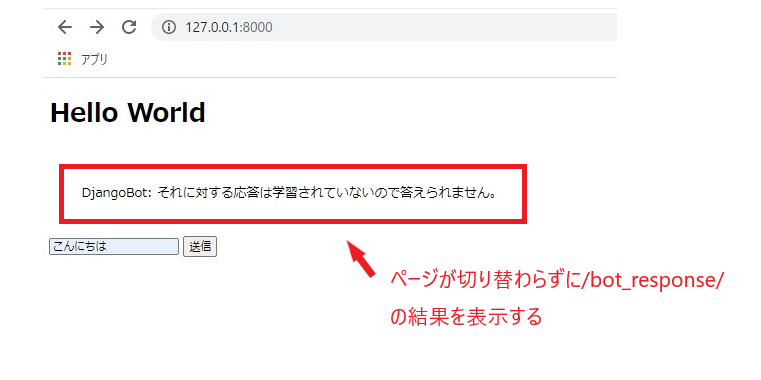
イメージとしては以下のような表示です。

文章を送信すると画面遷移せずにアクセス先の「/bot_response/」ページの結果を表示しています。
この非同期通信の方法は、JavaScriptの「Ajax」を使用することで簡単に実装することができます。
Ajaxを使用するには、JavaScriptのフレームワークの「jQuery」が必要となります。
ここでは余り踏み込んだ話はしませんが、興味のある方は別途調べてみて下さい。
では、テンプレートファイルの「home.html」を編集していきます。
jQueryのコンテンツはCDNで使用するので、headタグ内に設定します。
<!-- config/sample_bot/templates/sample_bot/home.html -->
<!doctype html>
<head>
<title>Sample Bot</title>
<!-- jQuery -->
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
</head>
<body>
...
</body>
</html>
これでjQueryからAjaxを実装できるようになるので、scriptタグ内にjQueryを記述します。
<!-- config/sample_bot/templates/sample_bot/home.html -->
<!doctype html>
<head>
...
</head>
<body>
<h1>Hello World</h1>
<br>
<!-- 入力フォーム -->
<form action="{% url 'sample_bot:bot_response' %}" method="POST">
{% csrf_token %}
<input placeholder="入力" type="text" name="input_text">
<input type="submit">
</form>
<!-- jQuery -->
<script>
// Ajax
$('form').submit(function(event) {
event.preventDefault();
var form = $(this);
// HTMLフォームの情報を設定する
$.ajax({
url: form.prop('action'), // 非同期通信するURL(/bot_response/)
type: form.prop('method'), // POST
data: form.serialize(), // データの情報
dataType: 'text', // データのタイプ
})
.done(function(statement) {
// 送信が成功されたら<div class="chat-log">内に結果が表示される
$('.chat-log').text(statement);
})
});
</script>
</body>
</html>
送信が成功したらクラス名の「.chat-log」に結果の「statement」を渡すようにしているので、formタグの上に結果表示用のHTMLタグを追記します。
<!-- config/sample_bot/templates/sample_bot/home.html -->
<!doctype html>
<head>
...
</head>
<body>
<h1>Hello World</h1>
<br>
<!-- 結果をここに表示する -->
<div class="chat-log">
</div>
<br>
<!-- 入力フォーム -->
<form action="{% url 'sample_bot:bot_response' %}" method="POST">
{% csrf_token %}
<input placeholder="入力" type="text" name="input_text">
<input type="submit">
</form>
<!-- jQuery -->
<script>
...
</script>
</body>
</html>
システムを再起動し文章を送信してみると非同期的に結果を表示できているかと思います。

このままでも十分チャットボットとの会話を楽しむ事ができますが、jQueryを使って過去の結果をログとして維持しつつ会話を楽しんでみようと思います。
ではscriptタグ内のAjaxの上部に、ログ用の関数を定義します。
<!-- config/sample_bot/templates/sample_bot/home.html -->
<!doctype html>
<head>
...
</head>
<body>
...
<!-- jQuery -->
<script>
var $input = $('.input_text'); // inputタグ内のクラス名
var $chatlog = $('.chat-log'); // 結果を追加していくためのdivタグ内のクラス名
// ユーザーのログを追加する関数
function createRow_user(text) {
var $row = $('<p></p>');
$row.text(text);
$chatlog.append($row);
}
// ボットのログを追加する関数
function createRow_bot(text) {
var $row = $('<p></p><br>');
$row.text(text);
$chatlog.append($row);
}
// Ajax
...
</script>
</body>
</html>
上記で定義したユーザー用のログを追加する関数とボットのログを追加していく関数をAjaxの処理内でそれぞれ当てはめていきます。
<!-- config/sample_bot/templates/sample_bot/home.html -->
<!doctype html>
<head>
...
</head>
<body>
...
<!-- jQuery -->
<script>
...
// Ajax
...
.done(function(statement) {
createRow_user('ユーザー => ' + $input.val()); // ユーザーのログを追加
createRow_bot(statement); // ボットのログを追加
$input.val(''); // input内の要素を空にする
})
// 送信に失敗した場合
.fail(function() {
window.alert('もう一度やり直してください');
});
});
</script>
</body>
</html>
次に文章を入力するinputタグにクラス名として「input_text」を定義します。
<!-- config/sample_bot/templates/sample_bot/home.html -->
<!doctype html>
<head>
...
</head>
<body>
...
<!-- 入力フォーム -->
<form action="{% url 'sample_bot:bot_response' %}" method="POST">
{% csrf_token %}
<!-- クラス名を定義 -->
<input class="input_text" placeholder="入力" type="text" name="input_text">
<input type="submit">
</form>
<!-- jQuery -->
<script>
...
</script>
</body>
</html>
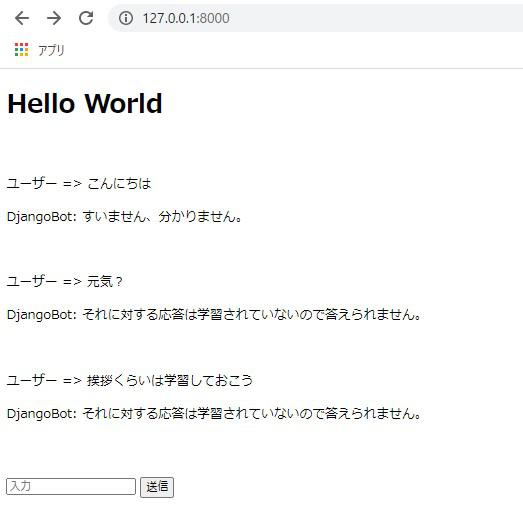
システムを再起動させて文章を送信していくと、過去の会話が維持されたまま結果を表示させることができます。

ただしこのまま結果を出力し続けてしまうと、表示位置が下の方にずれ込んでしまいます。
それを防ぐ為にCSSでウィンドウを設定し、ログの結果を枠内に限定させていきたいと思います。
headタグ内にCSS文を記述します。
<!-- config/sample_bot/templates/sample_bot/home.html -->
<!doctype html>
<head>
<title>Sample Bot</title>
<!-- jQuery -->
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<!-- CSS文 -->
<style>
.log-window {
max-width: 500px;
max-height: 300px;
overflow-y: scroll;
}
</style>
</head>
<body>
...
</body>
</html>
ログの結果が表示されるdivタグにクラス名として設定します。
<!-- config/sample_bot/templates/sample_bot/home.html -->
<!doctype html>
<head>
...
<!-- CSS文 -->
<style>
.log-window {
max-width: 500px;
max-height: 300px;
overflow-y: scroll;
}
</style>
</head>
<body>
<h1>Hello World</h1>
<br>
<div class="chat-log log-window">
</div>
<br>
...
</body>
</html>
最後に、最新の結果までスクロールされるようにjQueryを追記します。
<!-- config/sample_bot/templates/sample_bot/home.html -->
<!doctype html>
<head>
...
</head>
<body>
...
<!-- jQuery -->
<script>
...
// Ajax
...
.done(function(statement) {
createRow_user('ユーザー => ' + $input.val());
createRow_bot(statement);
$input.val('');
// ログ枠のスクロールを最後の結果に合わせる
$chatlog[0].scrollTop = $chatlog[0].scrollHeight;
})
...
</script>
</body>
</html>
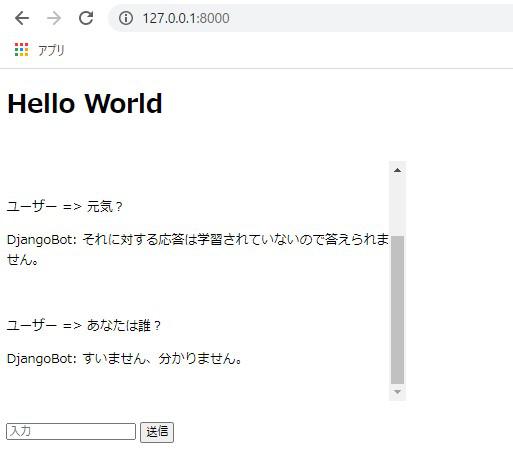
システムを再起動させ、CSSがしっかり読み込まれれば以下のように会話を楽しむ事ができます。

カスタムコマンドによるトレーニング¶
これまでチャットボットとの会話を少しだけ行ってきましたが、今のところ入力された文章に対する応答は知識として格納されていないので、定められた応答を返す以外は答えられません。
そんなチャットボットに知識を蓄えさせる為には、トレーニングを積ませる必要があります。
トレーニング以外にも知識を蓄えさせる方法は幾つかありますが、ここではコマンドによる手動でボットにトレーニングをさせていきたいと思います。
Djangoでは「manage.py」により「migrate」や「runserver」といったDBの移行やサーバーを起動できるコマンドがデフォルトで設定されています。
# DB移行コマンド
$ python3 manage.py migrate
# スーパーユーザーを作成するコマンド
$ python3 manage.py createsuperuser
# サーバー起動コマンド
$ python3 manage.py runserver
これらのコマンドのように、自作したプログラムを「manage.py」で実行できるようにカスタムコマンドを実装することができます。
Djangoが特定のプログラムを処理するコマンドとして判断させるには、アプリケーションディレクトリ内に、「management」ディレクトリを作成し、その中に「commands」ディレクトリとして配置する必要があります。
sample_bot
|--management
|--commands
|--custom_command.py # カスタムコマンド
|--migrations
|--templates
例えば上記の「commands」ディレクトリ内に置かれたプログラムをコマンドで実行させたい場合は以下のようにして行うことができます。
$ python3 manage.py custom_command
これらの例に従って手動でトレーニングを実行できるプログラムを書いていきたいと思います。
別記事でも実装しているのでよければご参照ください。
ここで作成するファイルは、トレーニングデータの「corpus_list.py」とトレーニングを実装する「bot_training.py」、最後にコマンドを実行するための「training_start.py」の3つです。
sample_bot
|--management
|--commands
|--bot_training.py
|--corpus_list.py
|--training_start.py
まずはトレーニング用のデータが入った「corups_list.py」を作成します。
# config/sample_bot/management/commands/corpus_list.py
CORPUS_LIST = [
'こんにちは',
'どうもこんにちは',
'あなたは誰ですか?',
'あなたから答えるのが筋ではないでしょうか?',
'私はホモサピエンスです',
'私はAIです',
'何でも答えられますか?',
'あなたが会話をしてくれれば...',
'知識は有りますか?',
'常に会話のやりとりを知識の一環として蓄えています',
'それは凄いですね',
'今のところはホモサピエンスの方が凄いですよ',
'さようなら',
'さようなら。プログラムを終了してください',
]
次にトレーニングが実行される「bot_training.py」を作成します。
# config/sample_bot/management/commands/bot_training.py
from chatterbot import ChatBot
from chatterbot.ext.django_chatterbot import settings
from chatterbot.trainers import ListTrainer
def training(corpus_list):
chatbot = ChatBot(**settings.CHATTERBOT)
trainer = ListTrainer(chatbot)
trainer.train(corpus_list)
作成した2つの「corpus_list.py」と「bot_training.py」をメインのコマンド用ファイルである「training_start.py」で実行します。
# config/sample_bot/management/commands/training_start.py
from django.core.management.base import BaseCommand # カスタムコマンドに使用する親クラス
from chatterbot.ext.django_chatterbot.models import Statement # 会話データが格納されているモデル
from . import corpus_list
from . import bot_training
class Command(BaseCommand):
def handle(self, **options):
statement = Statement.objects.all()
if statement:
statement.delete()
self.stdout.write(self.style.SUCCESS('データを削除しました'))
bot_training.training(corpus_list.CORPUS_LIST)
self.stdout.write(self.style.SUCCESS('トレーニング終了'))
「training_start.py」がコマンドにより実行された場合、上記のようにChatterBotモジュール内にある会話データが格納されているStatementモデルのデータを全て取得し、データが存在していれば中身を削除して空の状態にしています。
データが削除されては困る方は適宜編集してください。
その後に、「bot_training.py」と「corpus_list.py」のプログラムを実行してトレーニングが終了となります。
ではコマンドを実行してみます。
$ python3 manage.py training_start
データを削除しました
List Trainer: [####################] 100%
トレーニング終了
管理サイトで確認してみると、トレーニングデータがしっかり保存されている事が分かります。

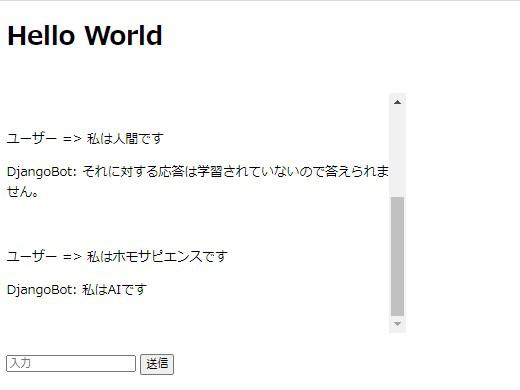
文章自体もChatterBotの検索アルゴリズムにヒットされれば、トレーニングデータで定めた応答を返してくれます。

似通った入力文章に対しての応答の精度が余りよろしくないですね。
というのもChatterBotがデフォルトで実行している入力文章に対しての応答を選択しているアルゴリズムでは、「n-gram」といった方法で検索が行われています。

上図は連続する2つの文字列をペアとして置き換えているので「bigram」と呼ばれていますが、このbigramを元に検索が行われています。
デフォルトでは英文に最適化されたbigramペアとなっているので、日本語に最適化させるには自作でプログラムを作成する必要があります。
しかしChatterBotは非常に汎用性の高いライブラリなので、簡単に自作プログラムをプラグインすることができます。
余力のある方はChatterBotのソースコードを観察してみて下さい。
BootStrapによるレイアウトの変更¶
Webサイト構築用のフレームワークであるBootStrapを使用して、少しですがレイアウトを変更していきたいと思います。
BootStrapの導入はjQueryと同じようにCDNにより使用していくので、テンプレートファイルの「home.html」のheadタグ内に2行追記します。
<!-- config/sample_bot/templates/sample_bot/home.html -->
<!doctype html>
<head>
<title>Sample Bot</title>
<!-- bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<!-- bootstrap JS -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
<!-- jQuery -->
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<style>
.log-window {
max-height: 300px;
overflow-y: scroll;
background-color: black; // ログの背景を黒に変更
}
.chat-text-color {
color: white; // ログのテキストを白に変更
}
</style>
</head>
<body>
...
</body>
</html>
headタグ内ではCDNによるBootStrapの導入と、styleタグのCSSコードを編集しました。
次にサイトの大見出しとフォームを編集します。
<!-- config/sample_bot/templates/sample_bot/home.html -->
<!doctype html>
<head>
...
</head>
<body>
<!-- -----------------編集------------------- -->
<div class="container">
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Hello World</h1>
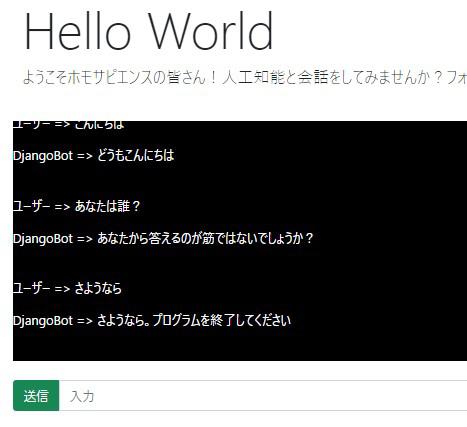
<p class="lead">ようこそホモサピエンスの皆さん!人工知能と会話をしてみませ んか?フォームに文章を入力したら、送信ボタンをクリックしてください。いつでも会話を始められ ます。
</p>
</div>
</div>
<br>
<div class="chat-log log-window">
</div>
<br>
<!-- 入力フォーム -->
<form action="{% url 'sample_bot:bot_response' %}" method="POST">
{% csrf_token %}
<!-- ----------編集--------------------------------- -->
<div class="input-group">
<button class="btn btn-success" type="submit">送信</button>
<input class="input_text form-control" placeholder="入力" type="text" name="input_text" aria-describedby="basic-addon1">
</div>
</form>
</div>
<!-- jQuery -->
<script>
...
</script>
</body>
</html>
最後にjQueryコードで記述したログ追加用の関数を編集します。
<!-- config/sample_bot/templates/sample_bot/home.html -->
<!doctype html>
<head>
...
.chat-text-color {
color: white; // ログのテキストを白に変更
}
</head>
<body>
...
<!-- jQuery -->
<script>
var $input = $('.input_text');
var $chatlog = $('.chat-log');
// ユーザーのログを追加する関数
function createRow_user(text) {
var $row = $('<p class="chat-text-color"></p>'); // クラス名を追記
$row.text(text);
$chatlog.append($row);
}
// ボットのログを追加する関数
function createRow_bot(text) {
var $row = $('<p class="chat-text-color"></p><br>'); // クラス名を追記
$row.text(text);
$chatlog.append($row);
}
// Ajax
...
</script>
</body>
</html>
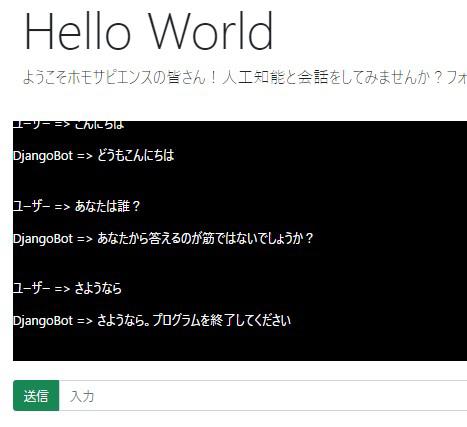
システムを再起動すると以下のようになるかと思います。

今回は公式ドキュメントと少しだけ内容を変えて実装してきましたが、上手くDjangoとChatterBotを統合することが出来たでしょうか?
もし躓いてしまう場合は参考程度に留めておき、公式ドキュメントに従うとより理解が深まるかと思います。
どんどんカスタマイズして、自分だけのチャットボットを開発していきましょう!
それでは以上となります。
最後までご覧いただきありがとうございました。
